RWD ( Responsive Web Design 自適應式網頁設計 ),解決多螢幕尺寸,跨平台瀏覽的最佳解決方案,考量到目前手機、平板、電腦的多尺寸,網站也開始有跨平台的夢想,因此開始有 RWD ( Responsive web design < 有人翻譯成自適應式網頁設計,或是響應式網頁設計,也有人翻譯為移動式網頁設計 > ) 的網頁製作手法出現,有的網頁設計師會以 Html5 搭配 CSS3,利用其互動的手法,在搭配 JS 的應用,讓網頁設計可以配合使用者的螢幕,自動顯示其最佳的呈現畫面,等同一個網站同時具有電腦版、平板電腦、手機版的呈現畫面。
當然,因為語法是都寫在同一個頁面中,原始碼的量與效能,都是搭載著基本的控制內容,所以效能上也會比分開處理 PC 手機版,比較沉重一些,但是在流行面上,此種方式的網頁設計,會以較簡單風格的方式呈現設計,是極簡風愛好者的最佳選擇~ RWD 的網站設計,是符合現代也是未來的網頁設計標準。

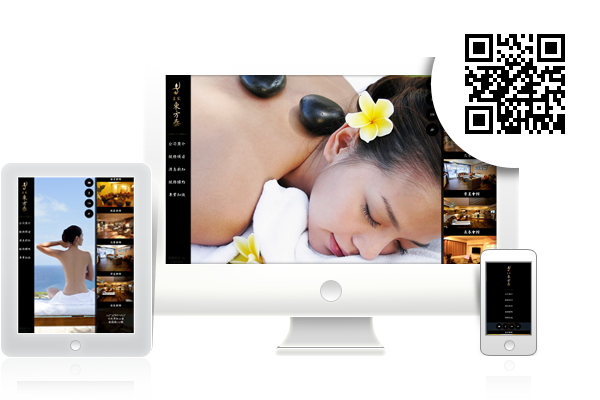
網站實例:http://www.ispago.com/ ( 泰國 皇家東方泰SPA )